Actions components
Actions are defined by three components:
• The condition to evaluate.
• The action to perform when the condition is met.
• The action to perform when the condition is not met.
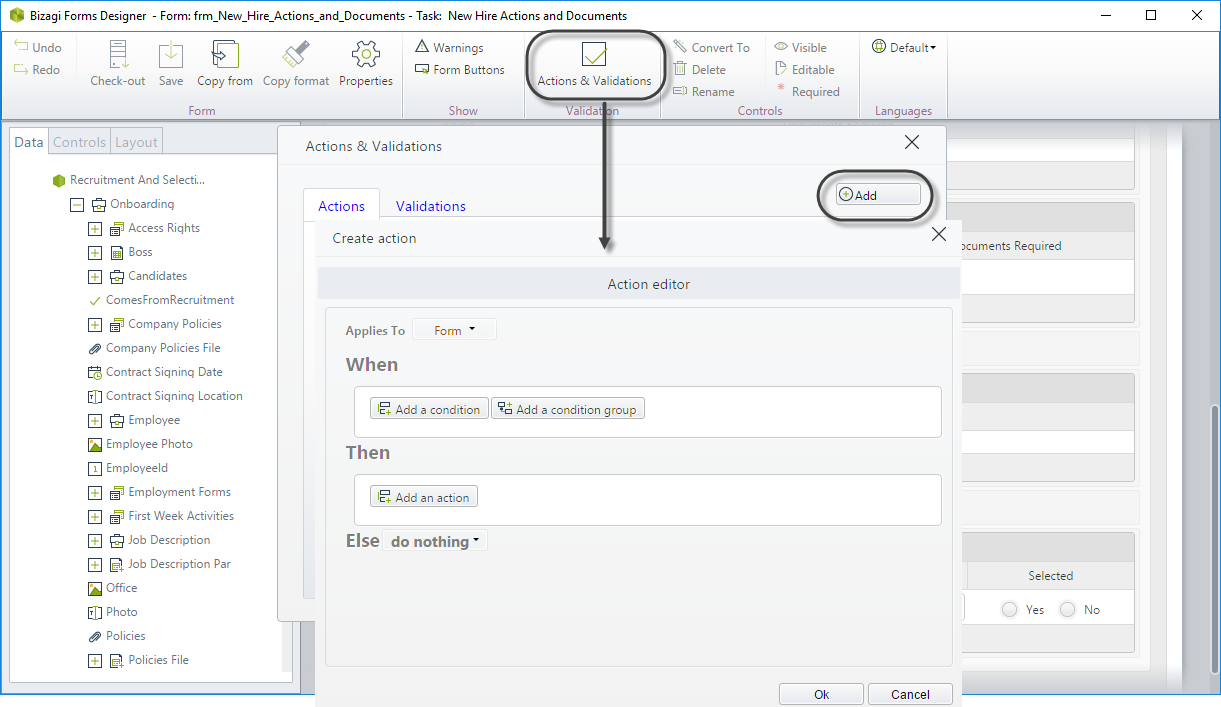
To define an action, go to the Actions & Validations wizard and click the Add button within the Actions tab:

Define the conditions (When)
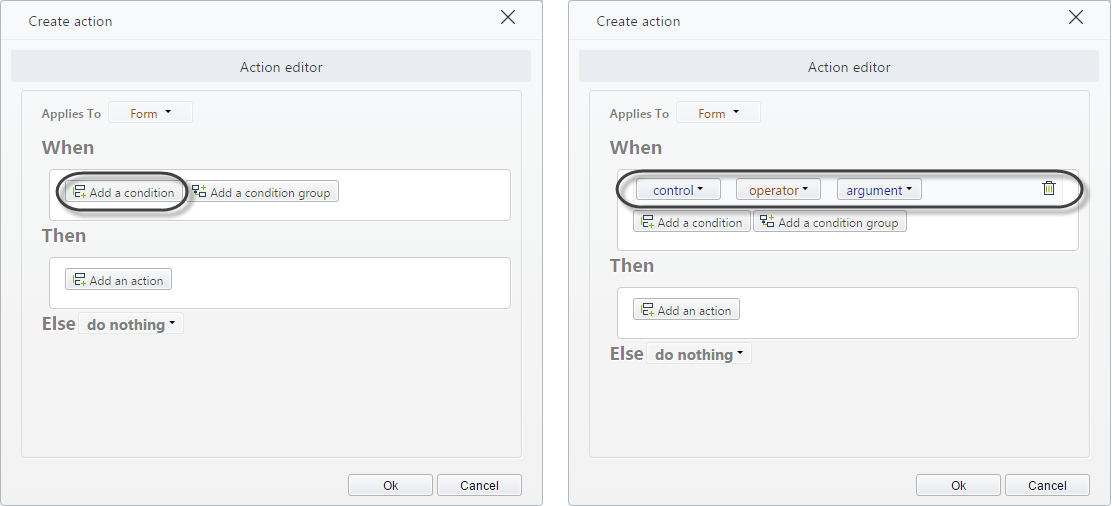
Click Add a condition. A new row will be added to create a condition.

The condition has a Control, an operator, and an argument.
• Control: Defines the control to be evaluated. This control MUST be included in the form where the actions are configured.
Note:
Exclusive boolean controls within a table cannot be used as controls within actions and validations.
• Operator: Defines the comparison operator for the condition. The available operators are:
| Operator | Description | Applies to controls |
|---|---|---|
| Is loaded | Evaluates if the form has loaded. | Form |
| changes to | Evaluates if the value of a control has changed to a specific value. | Combo, Cascading combo, List, Radio, Search, Suggest, Currency, Number, Date |
| is different to | Evaluates if the value of a control is different to a specific value. | Combo, Cascading combo, List, Radio, Search, Suggest, Currency, Number, Date |
| is empty | Evaluates if the control is empty. | Combo, Cascading combo, List, Radio, Search, Suggest, Currency, Number, Date |
| is not empty | Evaluates if the control is not empty. | Combo, Cascading combo, List, Radio, Search, Suggest, Currency, Number, Date |
| changes | Evaluates if the value of a control has changed. | Combo, Cascading combo, List, Radio, Search, Suggest, Currency, Number, Date |
| does not contain | Evaluates if the value of a control does not contain a specific character. | Text box |
| contains | Evaluates if the value of a control contains a specific character. | Text box |
| begins with | Evaluates if the value of a control begins with a specific character. | Text box |
| does not begin with | Evaluates if the value of a control does not begin with a specific character. | Text box |
| is an invalid email | Evaluates if the value of a control is an invalid email. | Text box |
| less than | Evaluates if the value of a control is less than a specific value. | Date, Currency, Number |
| less than or equal to | Evaluates if the value of a control is less than or equal to a specific value. | Date, Currency, Number |
| greater than | Evaluates if the value of a control is greater than a specific value. | Date, Currency, Number |
| greater than or equal to | Evaluates if the value of a control is greater than or equal to a specific value. | Date, Currency, Number |
| has a row deleted | Evaluates if a row has been deleted in a table. | Table |
| click | Evaluates if a button has been clicked. | Button |
| is true | Evaluates if the value of a control is equal to true. | Boolean |
| is false | Evaluates if the value of a control is equal to false. | Boolean |
| has a file uploaded | Evaluates if a file control has a file uploaded. | File |
| has not files uploaded | Evaluates if a file control has not files uploaded. | File |
• Argument: Defines the value to be compared with the control. This value can be a constant or a data binding.
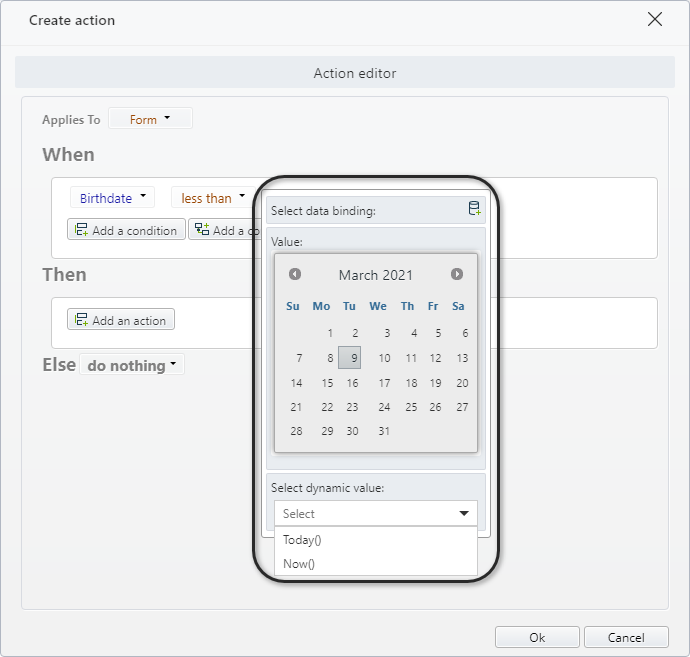
Date type arguments
The date type arguments can be defined in two ways, a fixed date or a function.
• As a fixed date you choose the specific date to be compared with the control.
• As a function you have available two functions: today and now, both take the current day as the date to be compared with the control. The now function additionally contains the hour of the day and is available for date controls that have enabled the show time property.

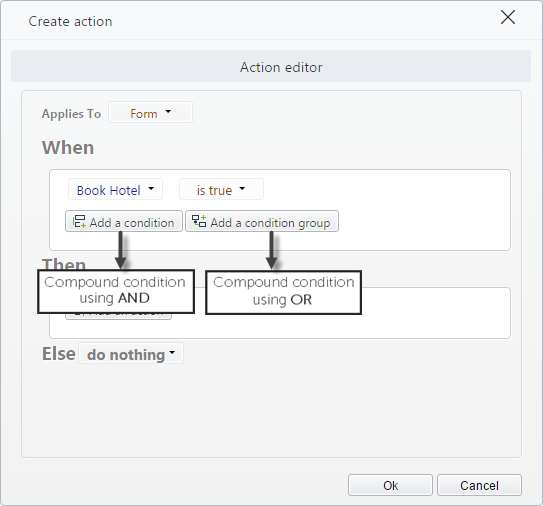
Multiple conditions
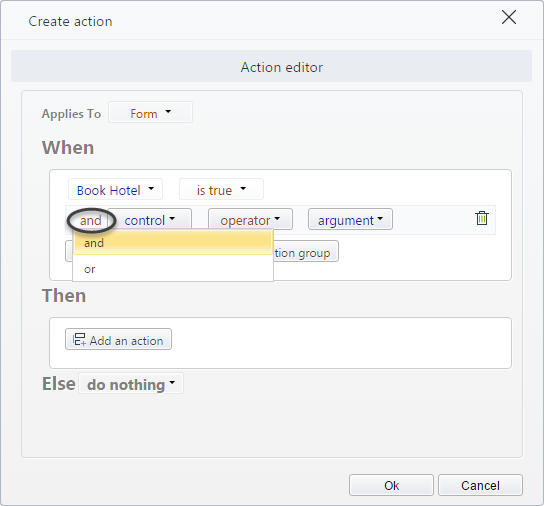
You can create compound conditions connected with AND and OR.
To create a compound condition connected with an AND click Add a condition.
To create a compound condition connected with an OR click Add a condition group.

When the conditions are created, you can switch between AND and OR by clicking over them.

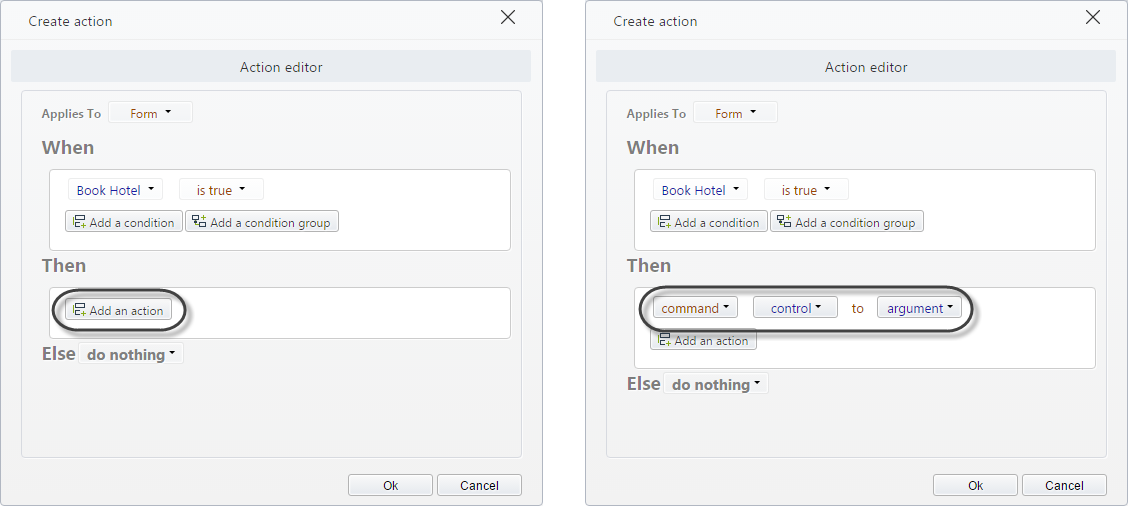
Define the main Actions (Then)
Click Add an action. A new row will be added to create an action.
You can create as many actions as desired. All of them will be executed when the condition defined above is met.

The action has a command, a control, and an argument.
• Command: Defines the type of behavior to be applied. Within the commands, you will find:
| Command | Behavior |
|---|---|
| Set background for | Changes the control's background color |
| Set forecolor for | Changes the control's color |
| Changes visibility for | Makes a control visible / invisible |
| Changes editability for | Makes a control editable or read-only |
| Set required for | Makes a control mandatory or optional |
| Set value for | Sets a value for a control |
| Set minimum value for | Sets a minimum boundary value for a control |
| Set maximum value for | Sets a maximum boundary value for a control |
| Collapse | Collapses/Expands a group |
| Set as active | Sets a Tab as active |
| Refresh | Refreshes the control's value according to what has been entered in the form. It is very useful when a control's value depends on the value of another or the execution of an interface or expression. After executing a Refresh, the engine evaluates if there is an action related with the control(s) to be refreshed. If so, the actions of these controls are executed again to keep the state of the form. |
| > Note: Not supported in Add forms of a Search control | |
| Execute rule | Executes an expression |
| Execute interface | Executes an interface |
| Execute SAP | Executes the SAP Connector |
| Execute Connector | Executes a Connector |
| Clean data for | Deletes any data entered in a control |
| Click On | Automatically clicks on the Save or Next buttons |
• Control: Defines the control to which the behavior will be applied.
• Argument: Defines the value of the command to be applied.
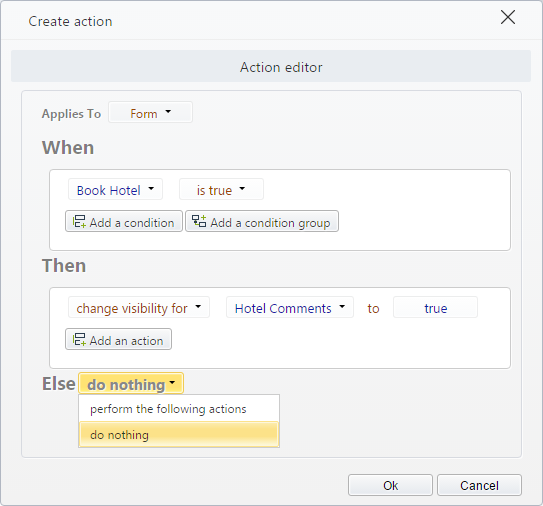
Define the action when the condition is not met (Else)
These are the actions to be performed when the defined conditions are not met.

• Perform the following Actions: Allows defining a set of actions to be performed when the defined conditions are not met. These are defined in the same way the main actions do.
• Do nothing: Do not perform any action when the defined conditions are not met.
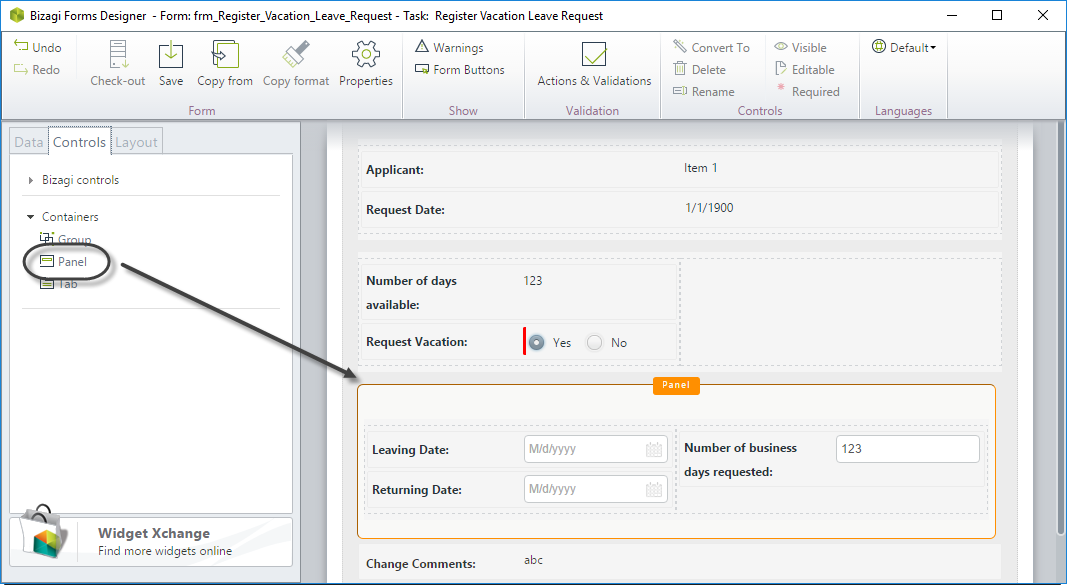
Affecting several controls
When you need to affect several controls that are one next to the other in a form, you can make use of the Panel control to group them. This way you can affect the whole group instead of making individual actions for each one.
This control is found in Bizagi's containers on the Form designer.

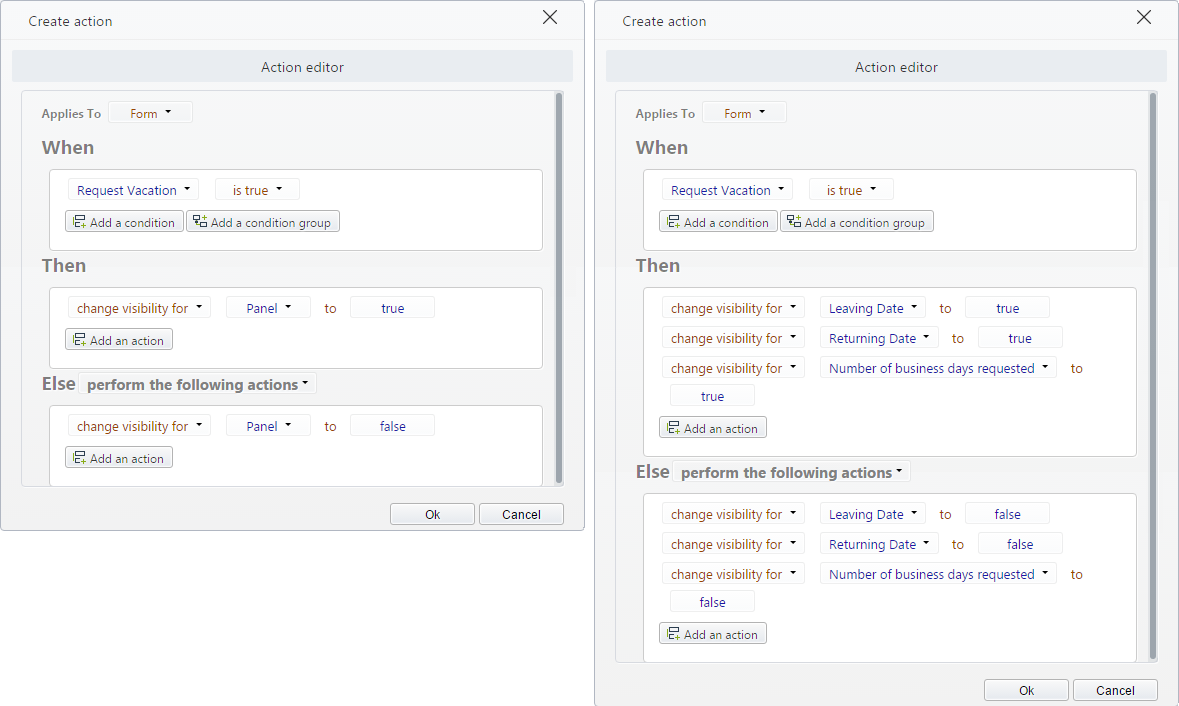
Using actions can save you time. Check out the following image to compare how.
Both Actions are correct, and will do the exact same thing. But using Panel will make the form designs faster.

Note:
Consider these concepts related to Panels: • Using Panel will only help you to work with Actions, it will not affect the end user interface in any way.
• Panels can be used to set background color, change visibility, change editability, and refresh.