Basic Actions
Basic Actions
In the next examples we will illustrate how to define basic actions.
- Hide or show one control based on one condition
- Make several controls mandatory and visible based on one condition (including controls one by one)
- Make several controls mandatory and visible based on one condition (using Panel - recommended)
- Change the format of a control based on compound conditions (using AND)
- Make a control editable or read-only
Note
We strongly suggest that if you choose to use Actions to control visibility, all visibility definitions must be done with actions. Beware that combining visibility Actions with visibility Expressions will most likely fail at runtime.
Hide or show one control based on one condition
In a Vacations request process, we would like to display the control Leaving date, when Request Vacations is true.
We will hide the control Leaving Date when Request Vacations is false or not selected.
-
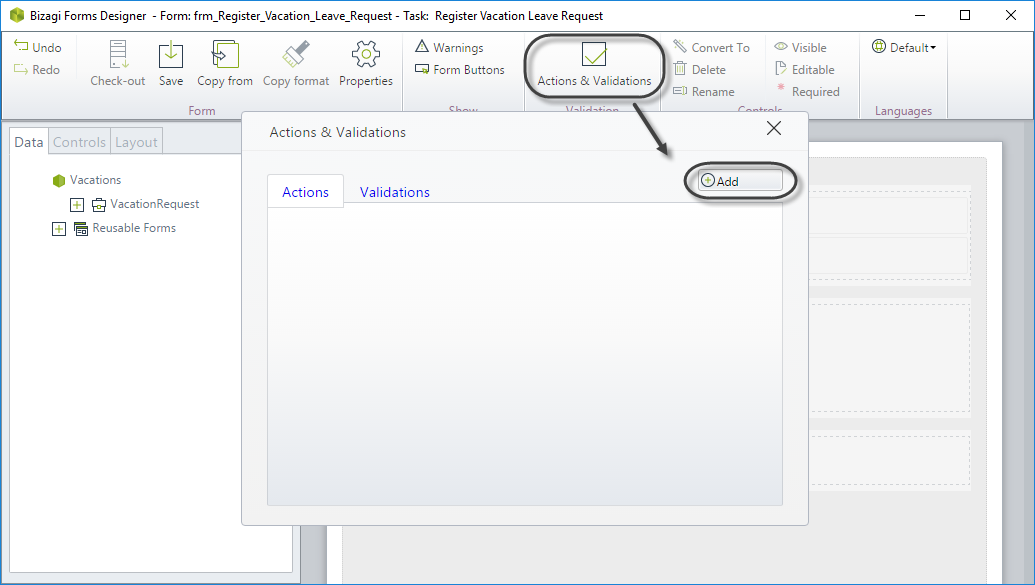
Create the Action.
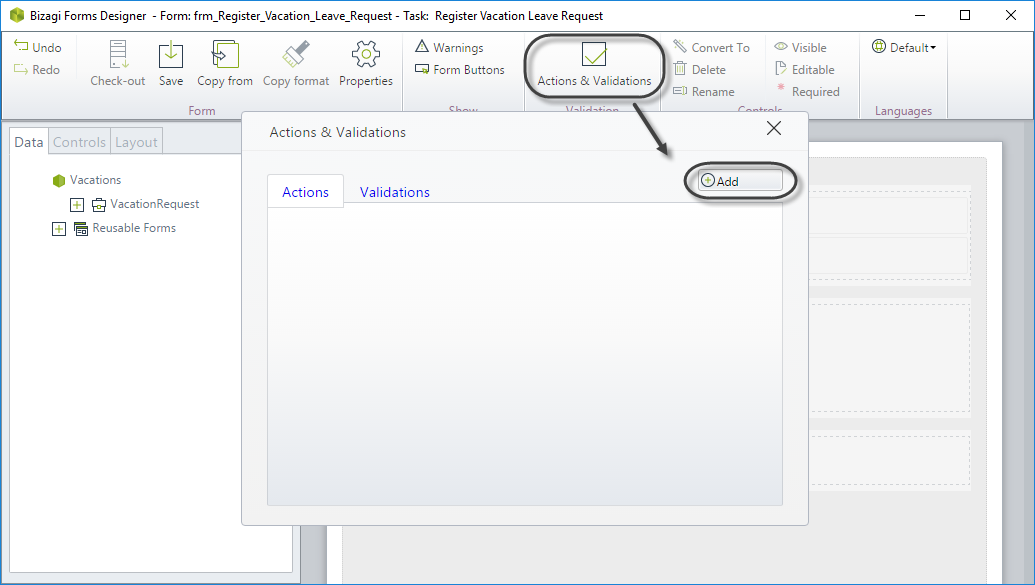
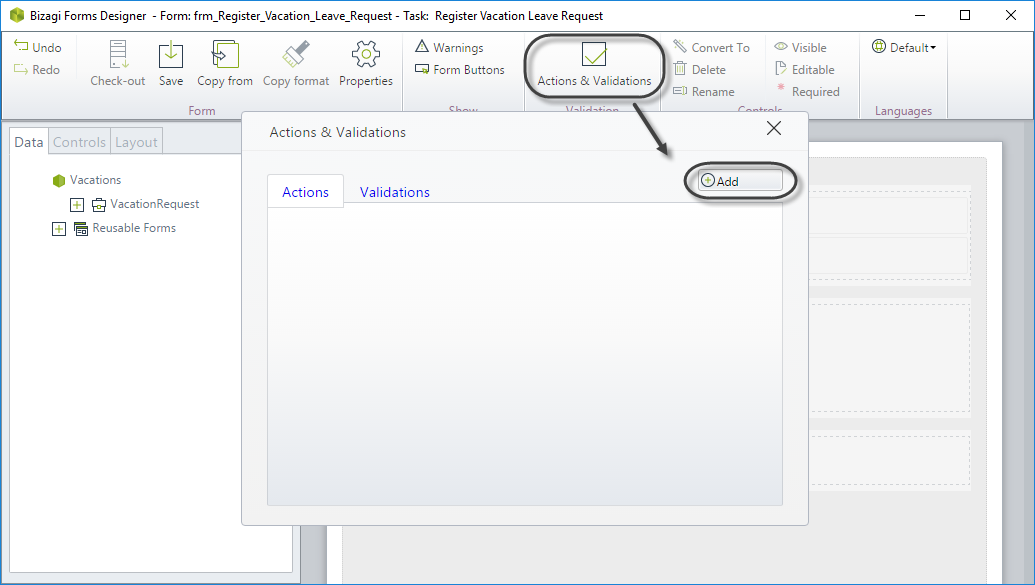
On the Forms designer, select Actions & Validations and add a new Action.
-
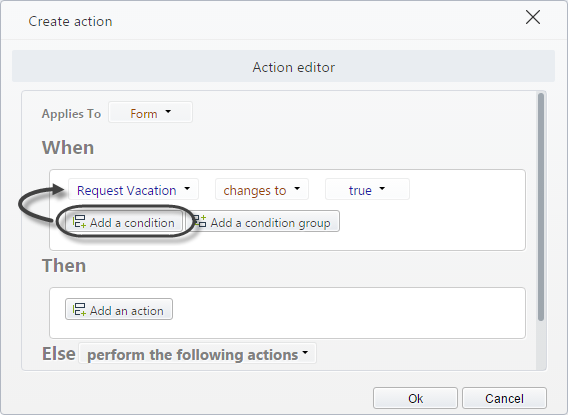
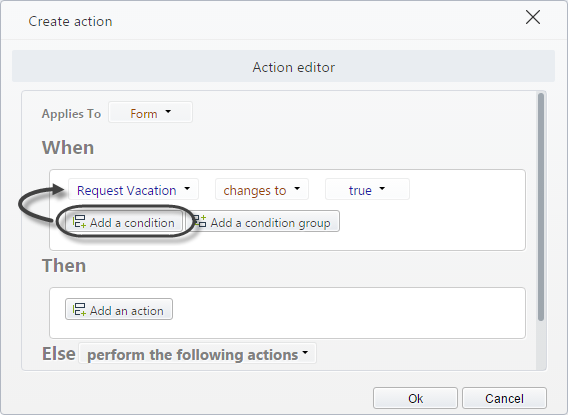
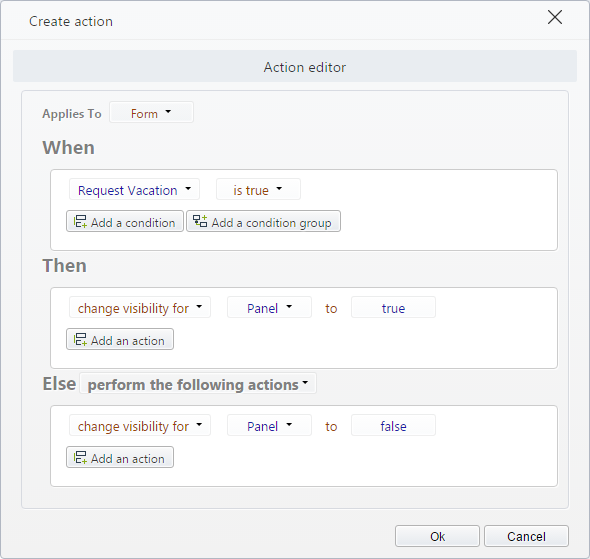
Include the condition. Click Add a condition and select the control, operator, and argument as follows.
When Request vacations changes to true.
-
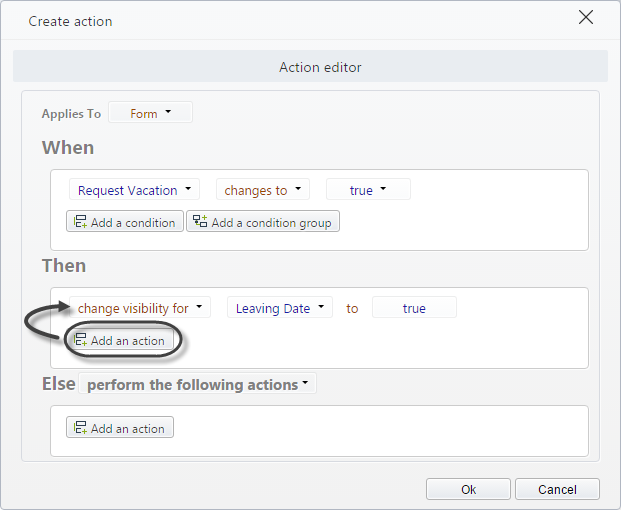
Include the Action (Then). Click Add an action and define what will happen when the condition above is met.
Change visibility for Leaving date to true.
-
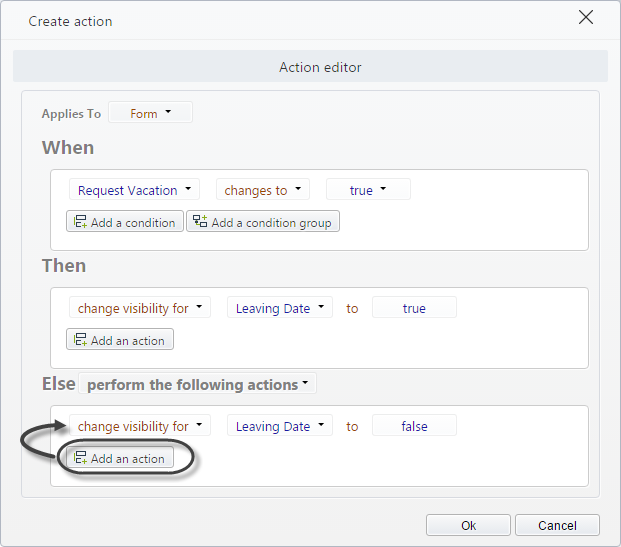
Define the Else Action. This will execute when the condition is NOT met.
Change visibility for Leaving date to false.
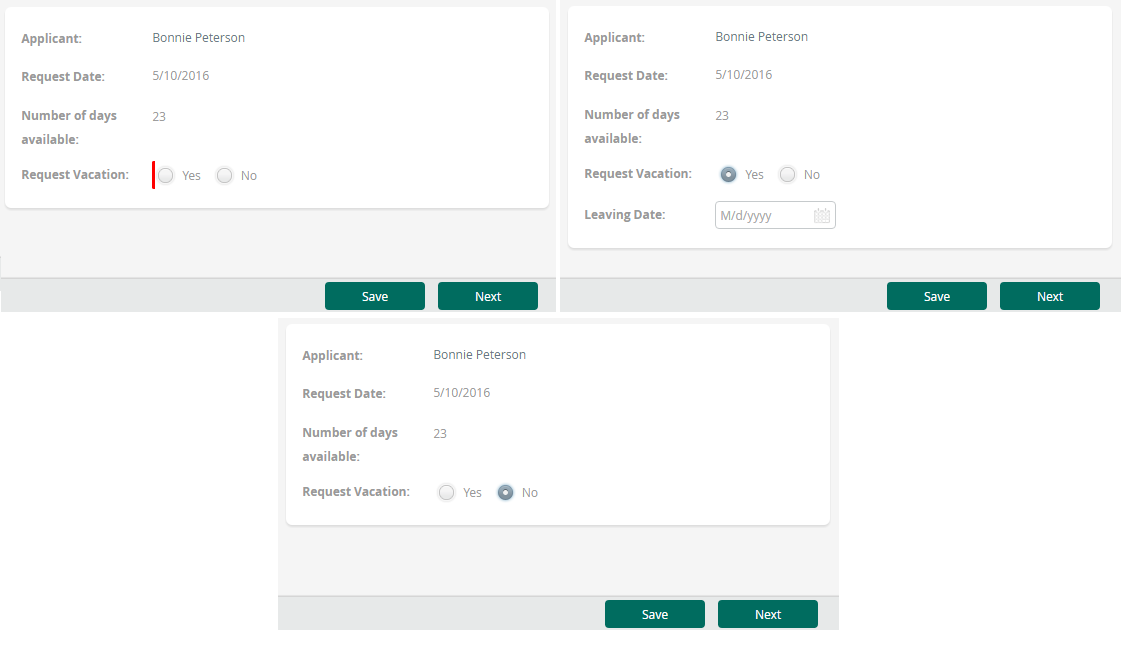
This is how the Work Portal will look like according to the end user's choice:

Make several controls mandatory and visible based on one condition - Including controls one by one
In a Vacations request process, we would like to make the following controls mandatory and visible when Request Vacations is true:
- Leaving date
- Returning date
- Number of business days requested
We will hide those controls when Request Vacations is false or not selected.
-
Create the Action.
On the Forms designer, select Actions & Validations and add a new Action.
-
Include the condition. Click Add a condition and select the control, operator, and argument as follows.
When Request vacations changes to true.
-
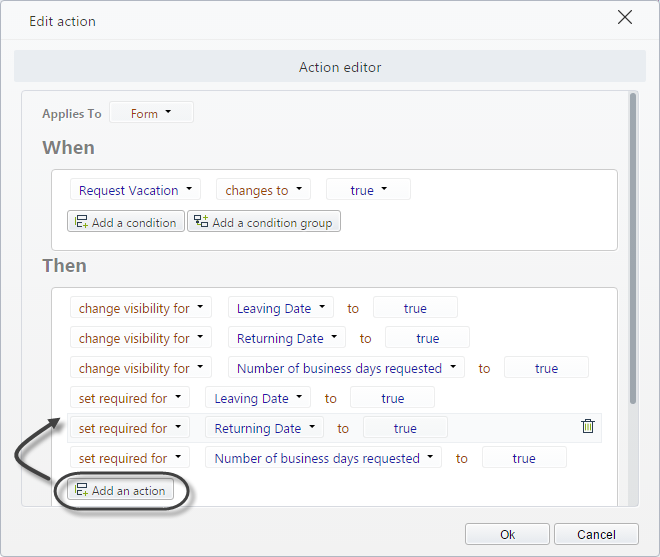
Include the Action (Then). Click Add an action and define what will happen when the condition above is met.
Add as many actions as needed:- Change visibility for Leaving date, Returning date, and Number of business days requested to true.
- Set required for Leaving date, Returning date, and Number of business days requested to true.

-
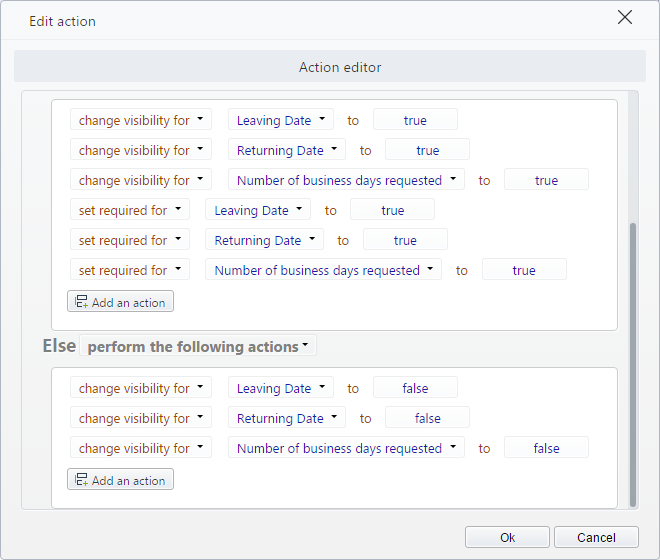
Define the Else Action. This will execute when the condition is NOT met.
Change visibility for Leaving date, Returning date, and Number of business days requested to false.
Note: You don't need to make the controls not required since they will be hidden.
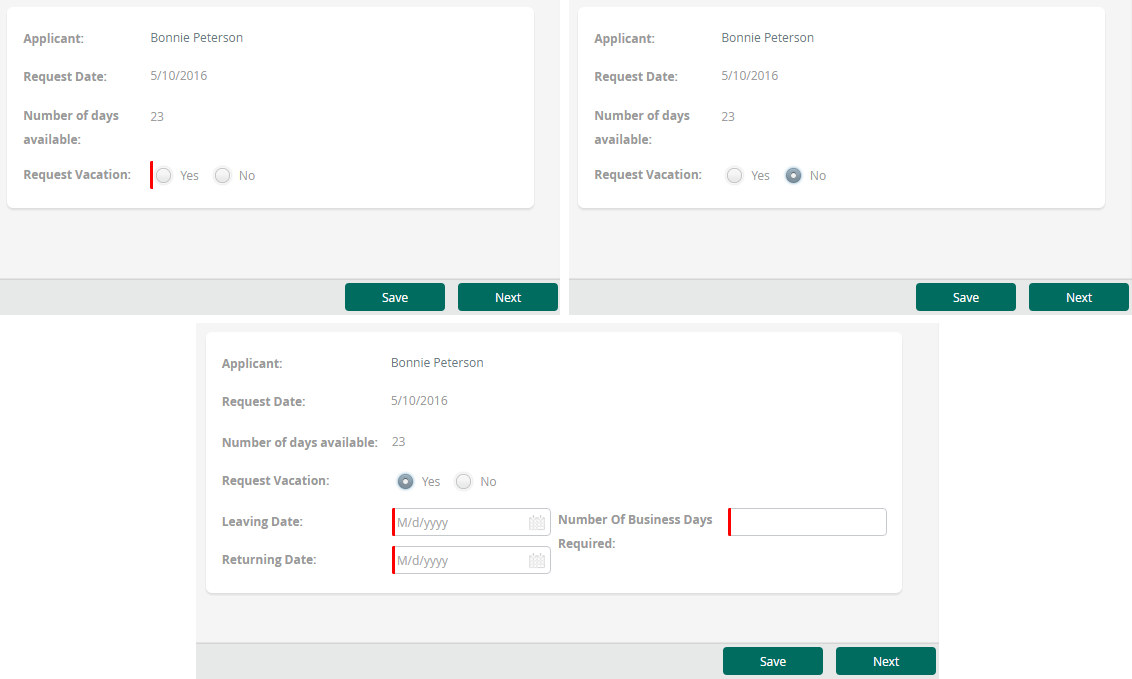
This is how the Work Portal will look like according to the end user's choice:

Make several controls mandatory and visible based on one condition - Using Panel (recommended)
In a Vacations request process, we would like to make the following controls mandatory and visible when Request Vacations is true:
- Leaving date
- Returning date
- Number of business days requested
You can include controls one by one like in the example above, or you can group them and make a single Action. This is recommended: it will save you a lot of time and make the managing of Actions a lot easier.
-
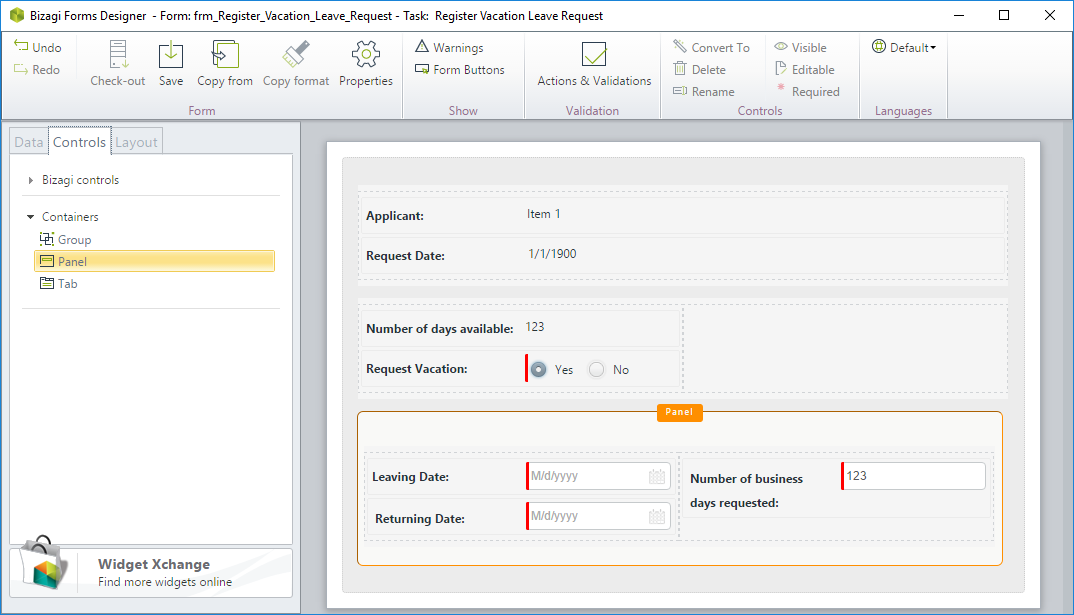
Include a Panel, dragging and dropping from the Controls area.
Drag and drop the attributes you will affect with your Action into the Panel.
-
Create the Action just using the Panel as control.
The Panel groups the controls contained.
This example and the one above have the exact same effect on the Work Portal.
There is no difference in the interface presentation; Panels just make your work easier.
Change the format of a control based on compound conditions
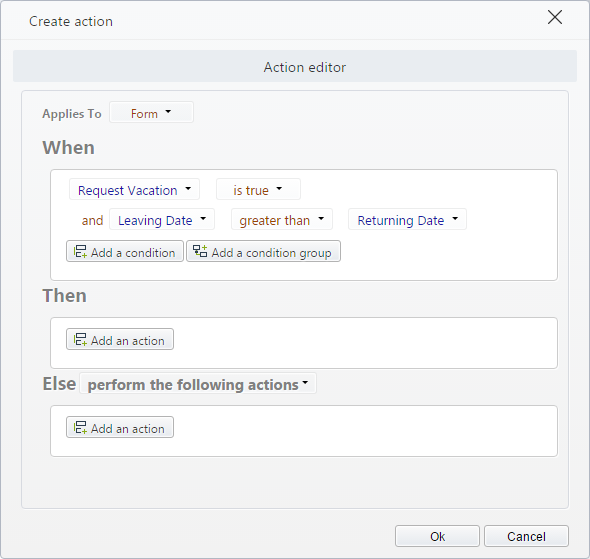
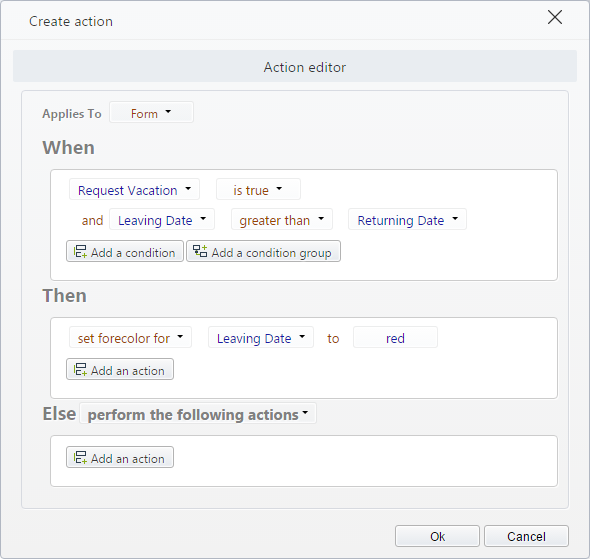
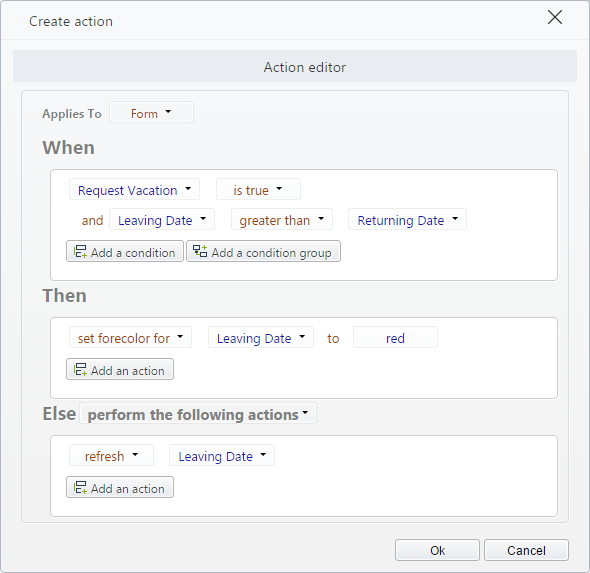
In a Vacations request process, we would like to change the color of the control Leaving date to red, when Request vacations is true AND the Leaving date is greater than the Returning date (which makes no sense).
-
Create the Action.
On the Forms designer, select Actions & Validations and add a new Action.
-
Include both conditions in the When section.
!
-
Add the Action in the Then section to change the color of the control.

-
Add an Else Action to return the control to the original state.

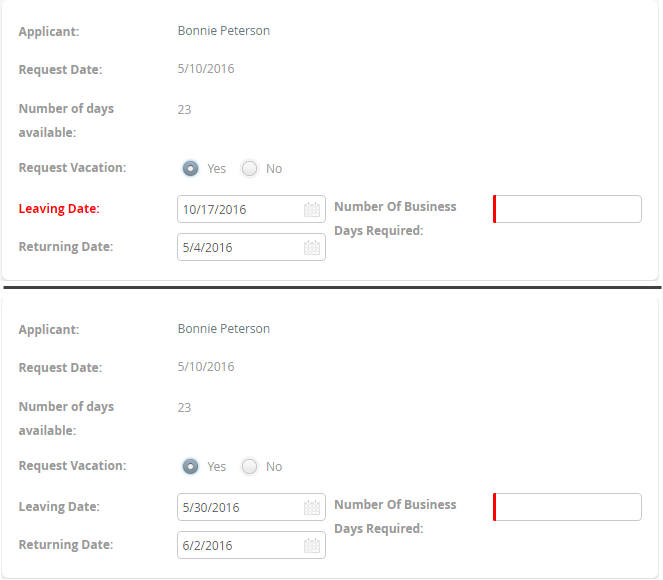
This is how the Work Portal will look like:

Make a control editable or read-only
When being editable or read-only, set through Actions, the instruction is inherited for the entire set of controls where they are used. If attributes are contained in a group (such as a reusable form, group, or panel), the editable or read-only instruction applies to all of them, regardless of their initial property.
There is a Default option in Actions that can be used when controls are contained in a group (such as a reusable form, group, panel). If the command change editability for is set to default, the original configuration of each control is kept.

Keep in mind that the behavior of the editability of controls contained in groups, reusable forms, or Panels differs when set in Actions versus when set using Expressions.
In Expressions, when it returns true, the controls are editable or read-only according to their initial state.
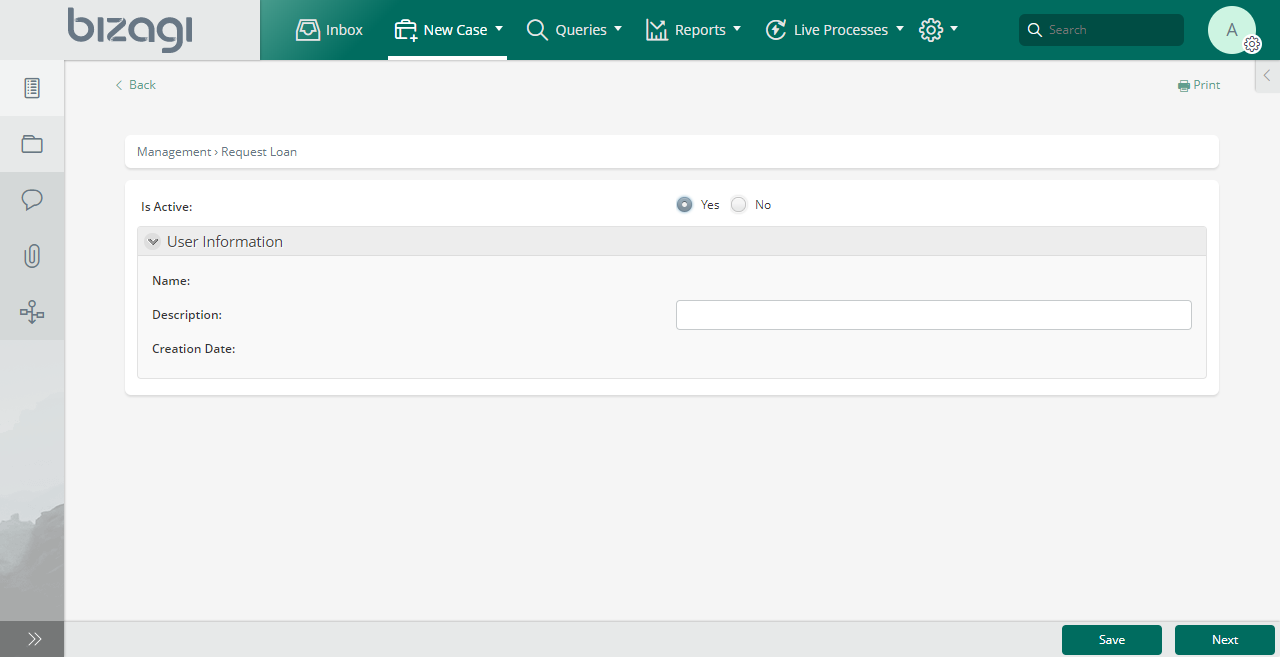
To exemplify, suppose you design a form as follows:
| Type | Name | Contained on |
|---|---|---|
| Boolean | Is active | N/A |
| Group | User Information | N/A |
| Attribute | Name | User Information |
| Attribute | Description | User Information |
| Attribute | Creation Date | User Information |
ManagingUserInterface57
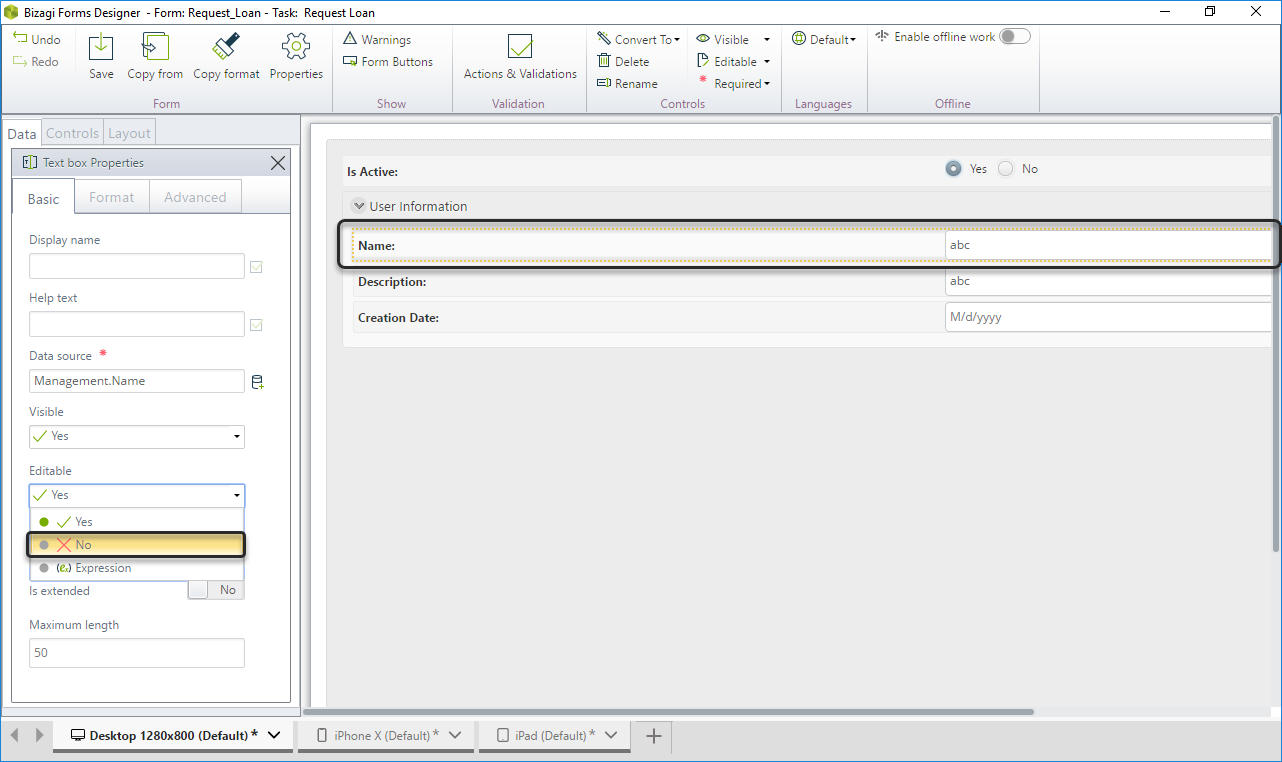
Now, you define the attribute's name, description, and creation date editability properties on the left panel of the form designer as follows:
| Attribute | Editability |
|---|---|
| Name | No |
| Description | Yes |
| Creation date | No |

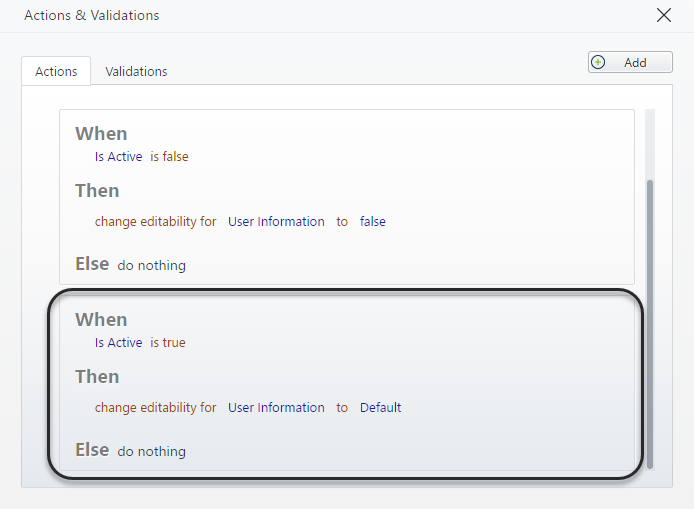
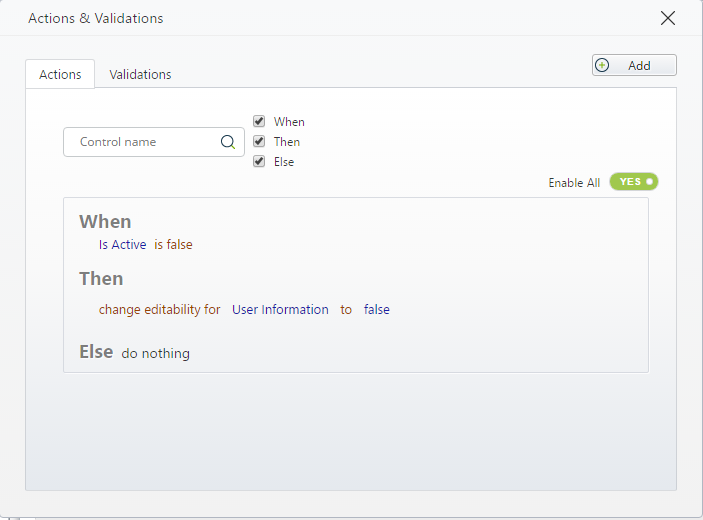
Now, you define an action to configure the editability of the control User Information depending on the boolean control's selection. If the boolean control is false, the editability of the control User Information is false.

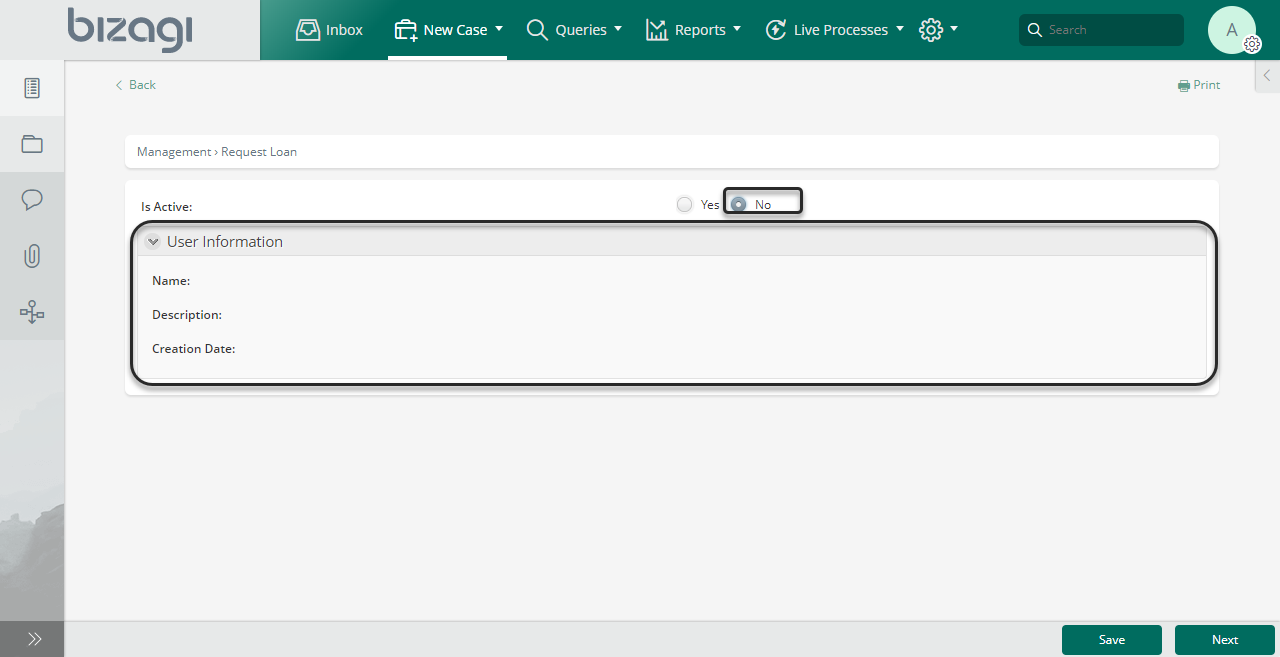
Consequently, when the activity is executed, the attributes contained in the User Information control inherit the parent control's editability settings, overlapping the configuration set for each attribute when the form was designed.

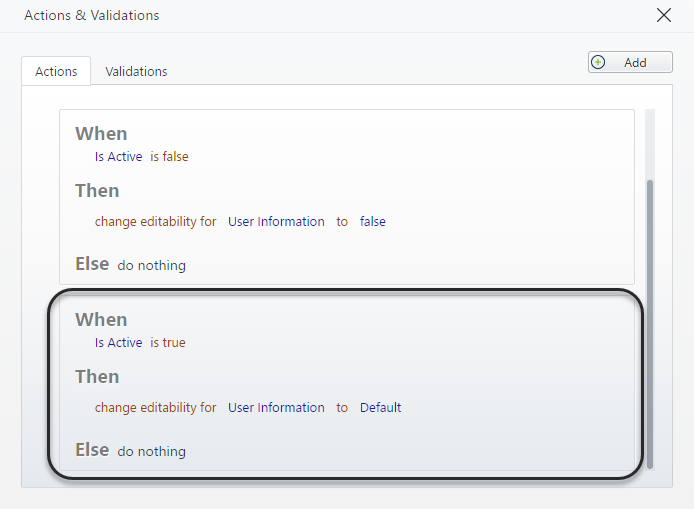
To keep the original form settings, so the attribute's editability is kept, set an action to configure the editability of the control User Information. If the boolean control is Default, the editability of the control User Information is kept as it was defined when designing the form.

Consequently, when the application is executed, the original settings are kept.